canvas的学习第一篇
本文共 941 字,大约阅读时间需要 3 分钟。
1:创建一个canvas画布
< canvas id=“myCanvas” width=“200” height=“100”></ canvas>2:获取绘图的上下文
var c = document.getElementById(“myCanvas”); var t=c.getContext(“2d”);3:body中插入一个图片
Document
4:2d绘图上下文
(1)填充和描边
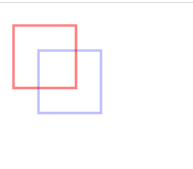
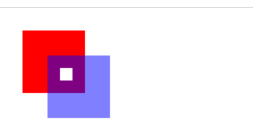
填充:fillstyle(“颜色”) 描边:strokeStyle(“颜色”) (2)绘制矩形 实心矩阵:fillRect() 空心矩阵:strokeRect() 擦除矩阵上的某一块区域:clearRect() 参数1:x坐标,参数2:y坐标,参数3:矩阵的宽度,参数4:矩阵的高度案例1:
Document

Document

Document

Document

ispointPath(x,y)判断指定的点是否在路径上
转载地址:http://xvtzi.baihongyu.com/
你可能感兴趣的文章
图解Spring AOP
查看>>
性能调优之Weblogic调优
查看>>
性能调优之性能参数指标
查看>>
POJ3009---冰壶游戏(深搜剪枝+回溯)
查看>>
POJ3669---跳炸弹(广搜)
查看>>
POJ---1384Piggy-Bank (完全背包+装满问题)
查看>>
并查集基础知识
查看>>
POJ1182---食物链(带权并查集~技巧性超强的解法)
查看>>
POJ2492---A Bug's Life(做完食物链,再秒这个)
查看>>
POJ2063---Investment(完全背包)
查看>>
POJ1458---(最长公共子序列最基础题)
查看>>
POJ3356---(最长公共子序列)
查看>>
二叉树基础知识大全(核心理解遍历)
查看>>
03-树1 树的同构(25 分) 2017秋 数据结构 陈越、何钦铭
查看>>
04-树4 是否同一棵二叉搜索树(25 分)---陈越、何钦铭-数据结构-2017秋
查看>>
表达式求值(C实现,实现多括号,浮点数)---栈的实现以及运用。
查看>>
有序链表的合并(数据结构---单链表)
查看>>
栈实现(数据结构---数组,链表 C实现)
查看>>
POJ3903(dp,最长上升子序列,最基础题)
查看>>
POJ1836-Alignment(最长上升子序列)
查看>>